Sistēmas ir viens no noderīgākajiem izstrādātāju rīkiem ātrākai un labākai attīstībai. Ar ietvariem jūs varat izveidot labi strukturētu, uzturamu un pakāpenisku tīmekļa vietni . Tas arī palīdz jums ietaupīt daudz laika, jo ir daudz viegli pieejamu elementu, kurus varat izmantot.
Mūsdienās sistēmu skaits ir ievērojami palielinājies, un, kā jūs zināt, Bootstrap no čivināt ir augšpusē. Lai palīdzētu izvēlēties vispiemērotāko sistēmu, mēs esam uzskaitījuši 21+ labākās sistēmas, kas pieejamas šodien Bootstrap alternatīvai . Tie piedāvā unikālas un teasing funkcijas, kas atšķiras viena no otras. Izrakstīšanās!

1. Tīrs

Ja jūs plānojat izveidot tīmekļa lietotni, kas darbojas gan darbvirsmā, gan mobilajā ierīcē, jums vajadzētu apsvērt iespēju izmantot Pure no Yahoo. Pure ir daudz labāka veiktspēja, ja runa ir par mobilajām ierīcēm, nekā Bootstrap. Kā norāda nosaukums, Pure ir tikai tīrs CSS ietvars. Veidot virs Normalize.css, Pure ir ārkārtīgi mazs faila izmērs ar tikai 4, 5KB (minificēts un gzip) .
2. UI komplekts
UIkit ir bezmaksas, viegls un modulārs front-end ietvars. Izstrādāts ar LESS, UIkit ir labi strukturēts, paplašināms un uzturams kods. Tā piedāvā arī tīkla sistēmu, kas ir atsaucīga, šķidruma un ligzdojama. Ar UIkit jūs varat veidot navigāciju, pogas, modālus, nolaižamo un atsaucīgāku. Tās visaptverošā dokumentācija ļaus jums vieglāk sākt darbu ar UIkit.
3. MontāžaJS

MontageJS ir bezmaksas atvērtā koda front-end sistēma, kas specializēta mūsdienīgu vienas lapas lietojumprogrammu (SPA) izveidošanai . Izmantojot daudzu pierādītu pamatprogrammu pamatu, Montage vienkāršos jūsu izstrādes procesu, kamēr ekspresīvie HTML kodi joprojām ir uzturami. Izmantojot MontageJS, varat sinhronizēt DOM atjauninājumus, lai iegūtu vienmērīgāku lietotāja pieredzi, veidotu un paplašinātu UI komponentus, kurus var atkārtoti izmantot.
4. Pamats

Pamats ir viegls, elastīgs un atsaucīgs priekšgala ietvars, ko izveidojis un uztur Gary Hepting . Uzbūvēta uz Sass un Compass virsmas, pamatdarbs piedāvā lielisku režģa sistēmu, kas ir elastīga, šķidruma un ligzdojama . Ar savu tīkla sistēmu jūs varat izveidot jebkuru izkārtojuma veidu, kas atbilst jebkuram ekrāna izmēram.
5. Gumby

Gumby ir elastīga un atsaucīga sistēma, kas veidota ar Sasas spēku ātrākai tīmekļa izstrādei. Tā pielāgotājs ļauj ērti nomainīt un pielāgot visu lietotāja interfeisa komplekta dizainu, lai apmierinātu vislabāko izvēli. Gumby ir vairāku veidu režģi ar dažādām kolonnu variācijām, bet pēc noklusējuma Gumby nāk ar 960 režģu sistēmu.
6. HTML5 katlu plāksne

Tāpat kā tās nosaukums, HTML5 Boilerplate nodrošina HTML5 gatavu veidni, kas ir optimizēta, lai atbilstu vislielākajam HTML jauno funkciju klāstam. Izmantojot šo veidni, varat izveidot ātru, stabilu un atsaucīgu vietni, kas spēj pielāgoties jebkura veida pārlūkam, pat vecajām, piemēram, Internet Explorer.
7. Skelets

Skelets ir viegls CSS ietvars, kas izmanto 12 kolonnu režģa sistēmu. Atšķirībā no Bootstrap vai Foundation, Skeleton piedāvā tikai dažas pamatelementu sastāvdaļas, piemēram, pogu, sarakstus, tabulu, veidlapas, kuru mērķis ir uzsākt jūsu attīstības procesu.
8. Bootflat

Bootflat ir atvērtā koda CSS sistēma, kas ir veidota ar spēcīgu Bootstrap 3. Bootflat ir izstrādāta, lai radītu satriecošu plakanu web dizainu ar ātrāku, vieglāku un mazāk atkārtojošu veidu . Tāpēc tā UI komplektā ir skaists PSD lietotāja interfeisa pakotne, kuru var izmantot savā tīmekļa vietnē, iOS vai Android projektā.
9. Inuīts

Inuit.css ir vēl viens lielisks CSS famework, kas koncentrējas uz Mobile First pieeju un atstāj visu dizainu jums. Kaut arī daudzas citas sistēmas nāk ar savu iebūvēto dizaina CSS, Inuit.css tomēr to nedara. Inuit.css darbojas OOCSS (Object Oriented CSS) veidā, kas ir ātrs, pielāgojams un uzturams atkārtotas lietošanas CSS rakstīšanas veids.
10. 960 Režģu sistēma

960 Grid System ir front-end sistēma, kas var racionalizēt jūsu tīmekļa izstrādes darbplūsmu, pamatojoties uz 960px plašu konteineru. Pēc tam konteineru var sagriezt 12, 16 vai pat 24 kolonnās, lai atvieglotu satura izklāstu.
11. Realizēt

Pamatojoties uz Google materiālās dizaina principiem, Materializes ir kļuvis par mūsdienīgu atsaucīgu front-end sistēmu. Šī sistēma ir ļoti piemērota tiem, kas vēlas ieviest materiāla dizaina izskatu savā mājas lapā bez sarežģītības. Tā piedāvā karšu dizainu, ripple efekta animāciju, Sass mixin, izvelciet mobilo izvēlni un daudz ko citu.
12. Jeet

Jeet ir ātra, elastīga un visprogresīvākā tīkla sistēma, kas ir pieejama šodien. Jeet palīdz veidot tīklus ļoti intuitīvā, tīrā veidā. Tā atbalsta gandrīz visas mūsdienu un vecās pārlūkprogrammas.
13. Susy

Susy ir automatizēta tīkla sistēma, kas var palīdzēt izveidot tīmekļa izkārtojumu jebkura veida kolonnās. Tas dod jums brīvību un elastību, lai veidotu Jūsu izvēlēto dizainu. Tas spēj apstrādāt, vai jūsu dizainam ir 5, 12, 24, 48 vai nevienlīdzīgas kolonnas.
14. Metro UI

Metro UI ir 12-tīkla sistēma, kas ir iedvesmota no Windows 8 metro stila interfeisa. Tas ir ļoti viegli izmantot un ir stils ar ķekars kopīgu sastāvdaļu, piemēram, pogas, flīžu, izvēlnes, datuma atlasītājs un daudz ko citu. Ir pieejams arī ziņu portāla veidnes, lai jūs varētu viegli sākt darbu.
15. HTML KickStart

HTML KickStart ir ultra-lean HTML, CSS un Javascript boilerplate ārkārtīgi ātrākai tīmekļa izstrādei. HTML KickStart tika izveidots, pamatojoties uz čivināt sāknētavu ar ikonu atbalstu no Font Awesome. Ar savu gatavo izvēlni, sarakstu, tabulām, pogām, režģa sistēmu un daudziem lieliskiem elementiem jūs saglabāsiet savu tīmekļa projektu veidošanas procesu līdz pat 10 stundām vai pat vairāk.
16. Vienkāršs režģis

Vienkāršais režģis ir ļoti viegls, atsaucīgs režģu sistēma. Tas nav tāpat kā citi ietvari, kuriem ir šī iedomātā poga, izvēlne, galds utt., Vienkāršais režģis piedāvā tikai tīru režģi. Režģa funkcija ir balstīta uz 1140 px ekrāna izmēru ar 12 slejām, kuras var pielāgot, lai iegūtu vislabāko izkārtojumu.
17. Fonds

Fonds visticamāk ir visgrūtākais čivināt Bootstrap sāncensis. Tā ir ļoti labi dokumentēta, stabila, elastīga un atvērta pirmkoda sistēma. Tam ir daudz noderīgu rīku, lai ātrāk izveidotu atsaucīgu, mobilu pirmo tīmekļa projektu. Tā šodien atbalsta gandrīz visu pieejamo pārlūkprogrammu, izņemot IE7. Lai gan daudzi izstrādātāji galvenokārt izmanto tikai fondu HTML un CSS, bet jums ir iespēja to nodot ar Sass un Rails .
18. Materiālu lietotāja interfeiss

Materiālu lietotāja interfeiss ir vēl viena sistēma, kas īsteno materiālu dizaina specifikāciju. Vienīgais, kas to atšķir no Materializes, ir tas, ka tas ir veidots no mīlestības, kas radusies no React Javascript bibliotēkas. Tajā ir daudz skaistu lietotāja interfeisa komponentu, kurus varat brīvi izmantot savā tīmekļa lapā.
19. Pārklājums

TopCoat ir spēcīga Adobe komandas izstrādāta sistēma, lai izstrādātu tīmekļa lietojumprogrammas, kas izstrādātas ar ātrumu. Katra TopCoat detaļa ir optimizēta veiktspējas prioritātei. Tā piedāvā arī pielāgojamu tēmu, atvērtā pirmkoda fontu un PSD UI komplektu, ko izmantot kopā ar savu projektu.
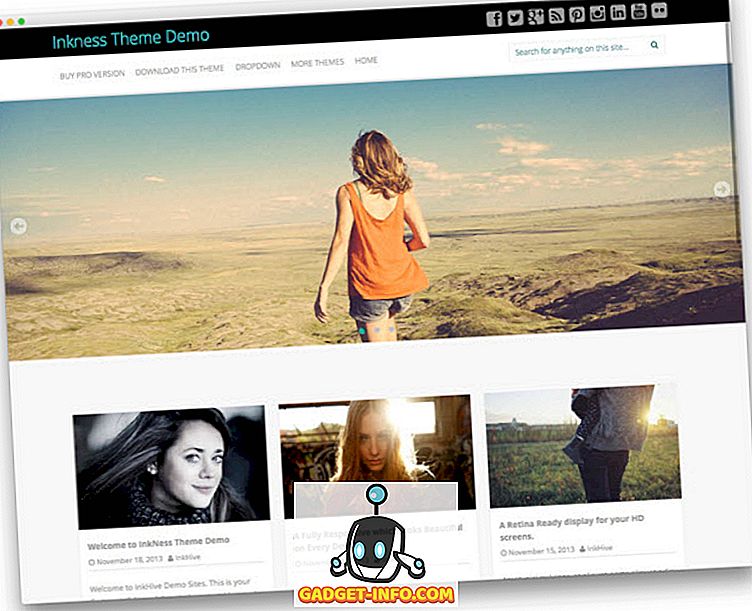
20. Tinte

Tinte ir front-end sistēma, kas izstrādāta ātrākai lietotāja interfeisa attīstībai, izmantojot HTML, CSS un Javascript, tāpat kā Bootstrap. Jūs varat izveidot modernu izkārtojumu viegli ar dažiem atkārtoti izmantojamiem interfeisa elementiem, piemēram, tabulu, cilnēm, datu atlasītāju, modālu, šķirojamu sarakstu, koka skatu, galeriju, veidlapu validatoru un vairāk. Tas arī ļauj jums izmantot DOM manipulācijas, komunikācijas iespējas un iedomāto lapu efektus ar JS Core dzinēju.
21. Onsen UI

Onsen UI ir hibrīds ietvars, kas labi darbojas ar PhoneGap un Cordova. Ar AngularJS, jQuery, Font Awesome un TopCoat kā Onsen UI var būt daudzsološi rīki pārsteidzošu mobilo lietotņu izstrādei. Onsen UI var palīdzēt viegli izveidot mobilās lietotnes, izmantojot Web komponentu koncepciju.
Kura ir jūsu iecienītākā Bootstrap alternatīva? Informējiet mūs tālāk komentāros.