
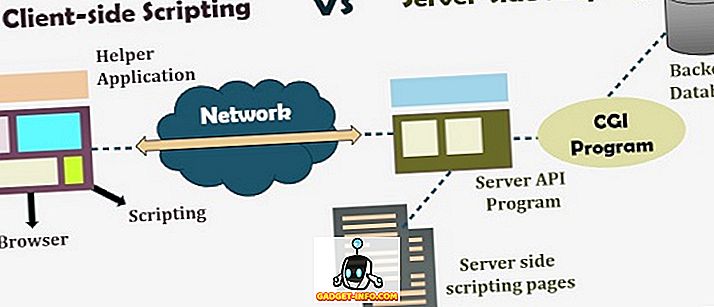
No otras puses, dinamiskās tīmekļa lapās tīmekļa serveris nevar tieši nosūtīt HTML lapu ar atbildi. Tā aicina programmu, kas ir ievietota tās cietajā diskā, lai piekļūtu datu bāzei un veiktu arī darījumu apstrādi.
Salīdzinājuma diagramma
| Salīdzināšanas pamats | Statiskās tīmekļa lapas | Dinamiskās tīmekļa lapas |
|---|---|---|
| Pamata | Statiskās tīmekļa lapas paliks tās pašas uz laiku līdz brīdim, kad un ja kāds to nemainīs manuāli. | Dinamiskās tīmekļa lapas ir uzvedības un spēj radīt atšķirīgu saturu dažādiem apmeklētājiem. |
| Sarežģītība | Vienkāršs dizains. | Sarežģīts būvēt. |
| Lietojumprogrammas un tīmekļa valodas, ko izmanto, lai izveidotu tīmekļa lapas | HTML, JavaScript, CSS utt. | CGI, AJAX, ASP, ASP.NET utt. |
| Informācija mainās | Rodas reti | Bieži |
| Lapas ielādes laiks | Mazāk salīdzinoši | Vairāk |
| Datu bāzes izmantošana | Neizmanto datu bāzes | Tiek izmantota datu bāze. |
Statisko tīmekļa lapu definīcija
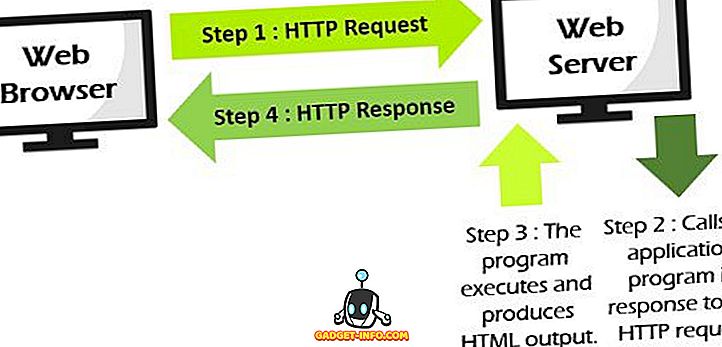
Statiskās tīmekļa lapas ir vienkāršas un rakstītas HTML valodā un glabājas tīmekļa serverī. Ikreiz, kad serveris saņem pieprasījumu par tīmekļa lapu, tas nosūta klientam atbildi kopā ar pieprasīto tīmekļa lapu, neveicot nekādu papildu apstrādi. Tā vienkārši atrod šo lapu savā cietajā diskā un pievieno HTTP galvenes un atbild uz HTTP atbildi.

Dinamisko Web lapu definīcija
Dinamiskās tīmekļa lapas nodrošina risinājumu statiskajām tīmekļa lapām. Dinamiska tīmekļa lapas saturs var mainīties atkarībā no parametru skaita. Kā jau iepriekš tika apspriests, atšķirībā no statiskā tīmekļa laikmeta tas vienkārši ne tikai sūta HTML lapu. Tīmekļa serveris izsauc programmu, kas atrodas cietajā diskā un var piekļūt datu bāzei, veikt darījuma procedūru utt. Ja lietojumprogramma rada HTML izvadi, ko izmanto, lai izveidotu HTTP atbildi no tīmekļa servera. Tīmekļa serveris nosūta šādi izveidoto HTTP atbildi atpakaļ uz tīmekļa pārlūkprogrammu.
Dinamiskās tīmekļa lapas tiek izmantotas, ja informācija mainās ļoti bieži, piemēram, akciju cenas, laika ziņas, jaunumi un sporta atjauninājumi. Pieņemsim, ka personai fiziski jāmaina Web lapa ik pēc 10 sekundēm, lai parādītu akciju cenu jaunāko atjauninājumu, kas ir nepraktiski HTML lapas ļoti bieži mainīt, tāpēc šajā gadījumā var izmantot dinamisku tīmekļa lapu.

Galvenās atšķirības starp statiskām un dinamiskām tīmekļa lapām
- Statiskās tīmekļa lapas ir grūti mainīt, jo tas prasa, lai katrā punktā manuāli tiktu ieviestas izmaiņas, tāpēc tā saturs nemainās regulāri. No otras puses, dinamisko lapu struktūra atšķiras no statiskām tīmekļa lapām, kurās ir servera kods, un ļauj serverim ģenerēt unikālu saturu katru reizi, kad lapa tiek ielādēta ar to pašu avota kodu.
- Statiskā tīmekļa lapa ir vienkārši konstruējama, bet dinamiskas tīmekļa lapas ir sarežģītas, lai tās varētu veidot un konstruēt.
- Statiskā tīmekļa lapa ietver tādas tehnoloģijas kā HTML, JavaScript, CSS utt. Gluži pretēji, dinamiskas tīmekļa lapas tiek veidotas, izmantojot CGI (Common Gateway Interface) un valodas, piemēram, AJAX, ASP, PERL, PHP, uttetera servera puses skriptu valodas.
- Statiskajās tīmekļa lapās tiek parādīts tāds pats saturs katru reizi, kad kāds to apmeklē, bet dinamiskās tīmekļa lapās lapas saturs mainās atkarībā no lietotāja.
- Pamata HTML lapas var ātri ielādēt, patērējot mazāk laika, tāpēc statiskās tīmekļa lapas ielādējas mazāk laika. Savukārt dinamiskās tīmekļa lapas ielādes laikā aizņem vairāk laika.
- Dinamiskā tīmekļa lapā servera beigās tiek izmantota datu bāze. Turpretī statiskā tīmekļa lapā nav datu bāzes.
Secinājums
Apkopojot diskusiju, lietojumprogramma nav iesaistīta statiskajā tīmekļa lapā, bet dinamiskā tīmekļa lapa ietver lietojumprogrammu, kas var veikt dažādas darbības. Lai gan statiskās un dinamiskās tīmekļa lapas, izmantojot HTTP protokolu, ir jāatgriež HTML saturs tīmekļa pārlūkprogrammā, lai tos interpretētu un attēlotu pārlūkprogrammā.