Iepriekš es rakstīju rakstu par to, kā samazināt attēla faila izmēru, izmantojot iebūvēto e-pasta opciju pārlūkprogrammā Explorer vai izmantojot darbvirsmas programmu ar nosaukumu Image Resizer for Windows. Šīs ir labas iespējas, bet ir vairāki citi veidi, kā optimizēt attēlu. Arī daudzas tīmekļa vietnes jums pateiks lietot Paint, bet es atklāju, ka tā nav laba metode, jo attēli izskatās sliktāk.
Pirmkārt, ir svarīgi saprast, ka dažas metodes, ko izmanto, lai samazinātu attēla izmēru, radīs zemākas kvalitātes attēlu, kas var būt labs vietnei, bet ne drukāšanai. Tas parasti notiek, ja maināt attēla izšķirtspēju, proti, no 2560 × 1440 līdz 1920 × 1080.
Vēl viens veids, kā samazināt attēla izmēru, ir attēla saspiešana. Ir divu veidu saspiešana: bezzudumu un zudumu. Bezzuduma saspiešana samazinās attēla izmēru, nezaudējot vienu oriģinālā faila pikseļu. Zaudējumi nozīmē, ka daži dati tiks zaudēti.
Visbeidzot, attēla formāts arī rada lielu atšķirību faila lielumā. Parastais attēls, ko uzņemat no kameras, iespējams, būs JPG attēls, jo tas labi darbojas kompresijas ziņā. Tomēr, ja izmantojat GIF, attēli ar dažām krāsām (256 krāsas vai mazāk) būs daudz mazāki. PNG ir bezzudumu formāts, kas var būt ļoti saspiests. Tas labi darbojas tīmekļa grafikām un sarežģītām fotogrāfijām.

Šajā rakstā es sniedzu dažus piemērus ar ekrānšāviņiem par attēla saspiešanu, izmantojot vairākus formātus, lai jūs varētu redzēt izmēru un kvalitātes atšķirības.
Kā samazināt attēla izmēru
Sāksim, runājot par to, kā jūs varat samazināt attēla lielumu, nezaudējot kvalitāti. Tas dos jums mazāko failu, saglabājot attēla sākotnējo kvalitāti. Acīmredzot, izmantojot zaudējumus nesošo saspiešanu, jūs saņemsiet daudz mazākus failus, kā jūs redzēsiet tālāk redzamajos piemēros, bet jūs zaudēsiet kādu kvalitāti.
Formāts un saspiešana
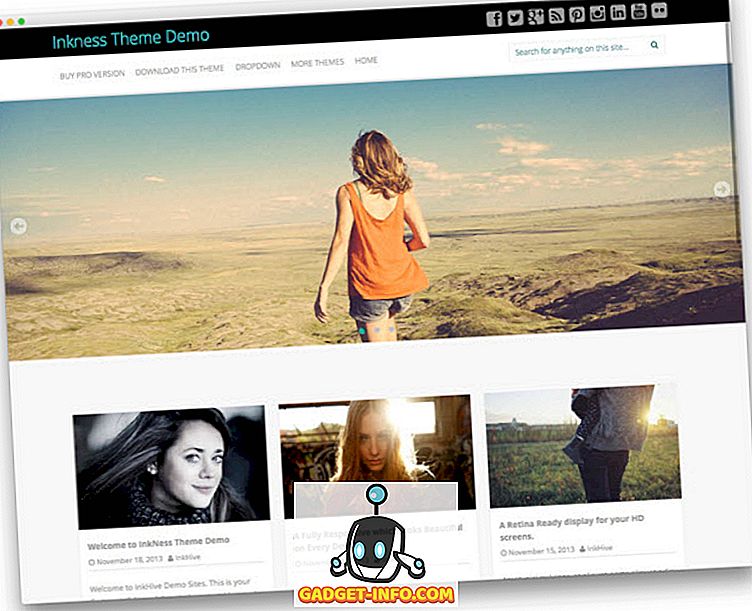
Pirmkārt, sāksim ar plakanu krāsu grafiku. Piemēram, es tikko uzņemu HDG tīmekļa vietnes ekrānuzņēmumu (600 × 319), jo tai ir maz krāsu un nav sarežģīta. Šeit ir failu izmēri dažādos formātos bez saspiešanas:
Oriģināls GIF: 27 KB

Oriģināls JPEG: 67 KB

Oriģinālais PNG: 68 KB

Kā redzat, PNG un GIF faili noteikti ir asāki nekā JPEG. Kā minēts iepriekš, JPEG ir labāks fotografēšanai. GIF šeit labi darbojas, jo tas ir tikai 27 KB salīdzinājumā ar PNG, kas ir 68 KB. Tomēr, manuprāt, PNGs saspiest daudz labāk, ja tas ir zudums, un attēla kvalitāte joprojām ir ļoti laba.
Kad es izdarīju bezzudumu saspiešanu no trim, tikai JPG un PNG attēli ieguva mazāku izmēru, bet ne daudz. PNG devās uz 45 KB un JPG sasniedza 58 KB. Kad es izdarīju zaudējumu kompresiju, PNG skaitļi bija visiespaidīgākie.
Zaudēja GIF: 22 KB

Zaudēja JPEG: 50 KB

Zaudēja PNG: 23 KB

Kā redzat, PNG izskatās vislabāk, un tas ir tikai 1 KB lielāks nekā GIF! Tāpēc lielākajā daļā manu ekrānuzņēmumu šajā tīmekļa vietnē izmantoju PNG attēlus. JPEG vienmēr būs labāks fotogrāfiju attēliem ar daudzām krāsām. Bet atcerieties, ka JPG ir tikai 16 bitu, bet PNG ir 24 bitu, tāpēc JPG atbalsta miljoniem krāsu, bet PNG atbalsta neierobežotas krāsas.
GIF samazināja tikai par 5 KB, bet tajā pašā laikā zaudēja daudz kvalitātes. JPG nav saspiests daudz, bet JPG parasti nesaspiest, kā arī PNG.
Varat izmantot fotoattēlu lietotni, lai mainītu attēla formātu, lai redzētu, kurš izmērs ir mazākais. Kompresijai es iesaku izmantot tiešsaistes rīkus, jo viņi veic lielisku darbu. Es personīgi izmantoju Kraken.io par savām tīmekļa vietnēm, bet tur ir arī citas labas, piemēram, TinyPNG un Optimizilla.
Mainiet attēla izšķirtspēju
Galvenais veids, kā samazināt attēlu, ir samazināt attēla izšķirtspēju. Ja jums ir fails, kas ir 4000 × 2500, tad izmēra samazināšana līdz 2000 × 1250 padarīs failu pusi no izmēra. Jūs, protams, zaudēsit lielo oriģinālā attēla daļu, bet atkarībā no jūsu mērķa tas var nebūt svarīgi.

Katrai attēlu rediģēšanas programmai būs iespēja mainīt vai mainīt attēla izmērus. Šeit jūs varat mainīt platumu / augstumu vai izšķirtspēju, kas parasti ir punkti uz collu (DPI) vai pikseļi collā (PPI). Izlasiet šo lielo rakstu par atšķirību starp DPI un PPI. Par kaut ko tīmeklī, jums tikai jāuztraucas par pikseļiem, nevis punktiem. Punkti ietekmēs tikai drukātus attēlus.
Tā, piemēram, manā tīmekļa vietnē var būt tikai 680 pikseļi. Tāpēc pirms augšupielādes es vienmēr mainīšu attēla izmērus līdz 680 pikseļiem vai mazāk, jo pretējā gadījumā WordPress man to mainīs līdz 680 pikseļiem, bet faila lielums būs lielāks nekā nepieciešams.
Ja vēlaties uzzināt vairāk par 72 pikseļu / collu numuru un atkārtota parauga opciju, pārbaudiet šo lielisko ziņu, kas ir ļoti detalizēta.
Mainīt krāsu dziļumu / režīmu
Iepriekš minētajā piemērā, ja jums ir attēls ar tikai dažām krāsām, tad nav nepieciešams izmantot attēlu formātu, kas atbalsta miljoniem krāsu. Manā tīmekļa lapas piemērā GIF ir jāatbalsta tikai indeksētā krāsa un 8 biti / kanāls.

Varat izvēlēties RGB krāsu un 16 bitus / kanālu, bet attēls izskatās tieši tāds pats, bet tam ir lielāks faila izmērs. Jūs varat lasīt vairāk par šiem krāsu režīmiem Adobe tīmekļa vietnē. Papildus Photoshop, vairums attēlu redaktoru arī ļauj mainīt attēla krāsu dziļumu / režīmu.
Apgriezt attēlu
Vēl viens vienkāršs veids, kā samazināt attēla izmēru, ir vienkārši apgriezt to! Viss, kas tiek izgriezts, tiks izņemts no attēla. Neatkarīgi no tā, kāds attēls jums ir, jūs parasti varat to vismaz mazliet apgriezt, kas noteikti palīdzēs samazināt izmēru.

Un ņemiet vērā, ka kultūraugam nav jābūt tikai tipiskam, kur jūs izgriezt stuff no augšas / apakšējās vai kreisās / labās puses. SnagIt redaktors, viens no maniem favorītiem, ir izgriezts rīks, kas ļauj izgriezt attēla daļas no attēla vidus horizontāli vai vertikāli. Tas noderēs biežāk nekā jūs domājat. Šeit ir piemērs, kur komandas ierakstīšanas laikā man jāiekļauj izvēlnes Sākt ekrānuzņēmums.

Iepriekšējais faila lielums sākotnēji bija 22 KB. Tā vietā, lai to izmantotu, es izgriezu vidējo daļu, kas man nebija vajadzīga, kā parādīts zemāk.

Jaunais faila lielums ir tikai 9 KB! Tas viss, pat neizdarot jebkādu kompresiju vai mainot faila formātu. Kad es to saspiedu, es to saņēma tikai līdz 4, 4 KB. Tātad apgriešana ir svarīgs veids, kā samazināt attēla izmēru.
Cerams, ka jūs samazinājāt attēla lielumu un mazliet uzzinājāt, kā digitālie attēli darbojas ceļā! Ja jums ir kādi jautājumi, lūdzu, sniedziet komentārus. Izbaudi!